Skalierung
Im 3D-Bereich bezeichnet der Begriff Skalierung die Vergrößerung oder Verkleinerung eines Objekts.
Der Skalierungswert drückt in Form einer gebrochenen Zahl aus, wie sich das Modell im Verhältnis zu seiner ursprünglichen Größe verändern soll. Die Zahl 1 stellt dabei die unveränderte Grundgröße dar. Beträgt die Skalierung 0.5, so entspricht dies 50% der Originalgröße, d.h. das Modell wird auf die halbe Größe verkleinert. Auch ganze Zahlen sind möglich: die Skalierung 4 bewirkt beispielsweise eine vierfache Vergrößerung (400%).
Skalierung kommt sowohl als Gestaltungswerkzeug zum Einsatz als auch als Formel in der Programmierung. Die Skalierung bezieht sich üblicherweise auf jede Achse der Darstellung. Bei dreidimensionalen Objekten, erhält also jede der drei räumlichen Richtungen einen eigenen Skalierungswert, wodurch sich ein Objekt auch nur in einzelne Richtungen verbiegen lässt.
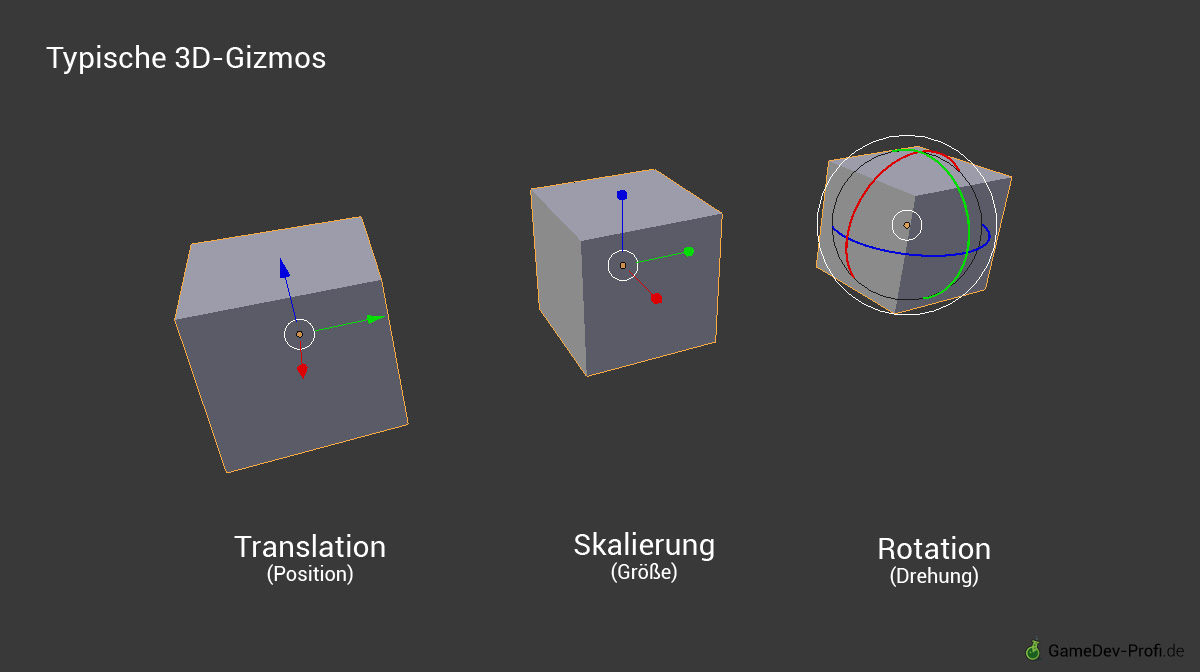
Die Veränderung der Skalierung wird in grafischen Werkzeugen oft durch einen würfelförmigen Anfasser (Gizmo) dargestellt.

Anfasser zur Bearbeitung von Position, Größe und Drehung per Maus.
Vor allem in der Programmierung wird bei Angabe der Skalierung zwischen lokaler und globaler Ebene unterschieden:
Debug.Log(transform.localScale); //Lokale Größe ausgeben Debug.Log(transform.lossyScale); //Globale Größe ausgeben
- Die lokale Skalierung gibt an, welche Größenänderung das Objekt selbst durchführt.
- Die globale Skalierung entsteht indirekt, wenn das Objekt einem anderen Objekt untergeordnet wurde. Beispiel: Ein Apfel hängt an einem Baum. Erhält der Baum eine Skalierung von 0.5 zugewiesen (lokale Skalierung des Baums), so wird er auf die halbe Größe verkleinert. Da der Apfel am Baum hängt, wird der Apfel automatisch auch auf die Hälfte verkleinert. Obwohl der lokale Skalierungswert des Apfels unverändert 1 beträgt, wird er durch die Unterordnung insgesamt („global“) verkleinert.

