Icon für Firebase Push-Notification in Unity (Android) einstellen

Wer ein Smartphone hat, kennt auch Push-Notifications, kleine Nachrichten, die in der Titelzeile erscheinen und auf vermeintlich interessante Inhalte wie z.B. neue Nachrichten hinweisen. Bei der Spiele-Entwicklung kommen diese Direktnachrichten, die sogar erscheinen, wenn die App nicht geöffnet ist, meistens die Funktion, den Spieler durch Anreize und Gratis-Geschenke zurück ins Spiel zu holen. In diesem Beitrag geht es um die Schritte, mit denen sich das Symbol der Push-Notification in Unity-Projekt setzen lässt. Dieses erscheint zunächst nämlich einfach als weißes Rechteck.
Voraussetzung und Setup in Unity
Das erforderliche Projekt sollte bereits so aussehen:
- Unity 2017.3.1
- Ziel-Plattform Android
- Build-System: Gradle (ohne Export Project Option)
- Kompiliert fehlerfrei in eine .apk-Datei
Zudem seien die Google Play-Dienste bereits integriert:
- App ist in der Google Play Console registriert
- Google Play Services SDK für Unity ist installiert und eingerichtet
- Für die App wurde ein Firebase-Projekt angelegt (bzw. mit dem Console-Projekt verbunden)
- Das Cloud Messaging Modul des Firebase SDK für Unity wurde installiert
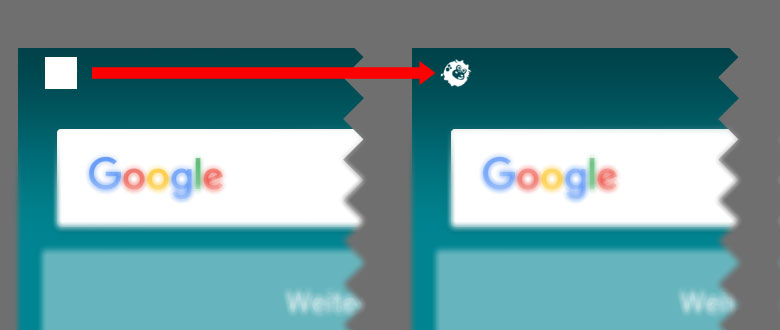
Kurz gesagt: die App läuft bereits auf dem Android-Smartphone und Push-Notifications lassen sich über die Firebase-Konsole zustellen. Lediglich das Icon ist falsch, es ist ein weißes Rechteck in der Titelzeile und beim Runterziehen der Nachrichten erscheint ein grauer Kreis mit dem Anwendungssymbol.
Icon für Push-Notification erzeugen und anlegen
Aktuell sieht die Gestaltungsrichtlinie von Google vor, dass das Benachrichtigungssymbol nur monochrom, also weiß und transparent, sein darf. Zudem sind normalerweise mehrere Größen erforderlich, um verschiedene Auflösungen zu unterstützen. Tipp: Du kannst z.B. den Notification Icon Generator benutzen, um das Icon im Browser zu erzeugen und die erforderlichen Dateiformate zu generieren.
Ich habe sehr viel Zeit investieren müssen, um herauszubekommen, wo diese Icons nun in Unity zu platzieren sind. An der falschen Stelle abgelegt, bricht Gradle die Kompilierung mit einem Resource not found-Fehler ab. Leider steht nirgends, wo die Datei denn platziert werden muss, damit sie gefunden wird. Richtig ist: Kopiere die Unterordner aus dem zip, das Du vom Notification Icon Generator erhältst, mitsamt Ordnerstruktur einfach in den Unterordner Assets/Plugins/Android.
Liegen die Ressourcen unterhalb von Plugins/Android, kann der Gradle-Build sie finden.
Unitys AndroidManifest um eigene Einträge erweitern
Fast genauso mühsam ist, herauszufinden, wie man eigene Einträge der AndroidManifest.xml hinzufügt, so dass sie von der beim Build automatisch erzeugten Version nicht überschrieben werden. Die Antwort ist: im Ordner Assets/Plugins/Android sollte bereits eine AndroidManifest.xml liegen. Diese wird beim Build mit der automatischen Version zusammengeführt.
Daher fügen wir folgende Zeile ein, um das Standard-Icon für die Push-Notifications unserer App auf unser neues Icon zu setzen:
<meta-data android:name="com.google.firebase.messaging.default_notification_icon" android:resource="@drawable/ic_stat_fafi_icon_android" />
Wichtig: Der Dateiname ist dynamisch formuliert.
- Der Ordnername
@drawablewird von Android später automatisch zur jeweils benötigten Auflösung geändert, z.B.drawable-hdpi - Der Dateiname selbst ist der der Grafikdatei, ohne Formaterweiterung. Im Beispiel hier heißt die Datei z.B.
Assets/Plugins/Android/res/drawable-hdpi/ic_stat_fafi_icon_android.pngusw.
Die ganze Assets/Plugins/Android/AndroidManifest.xml sieht dann z.B. so aus:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="${applicationId}"
android:versionCode="1"
android:versionName="1.0">
<application android:label="@string/app_name"
android:icon="@drawable/app_icon">
<!-- The MessagingUnityPlayerActivity is a class that extends
UnityPlayerActivity to work around a known issue when receiving
notification data payloads in the background. -->
<activity android:name="com.google.firebase.MessagingUnityPlayerActivity"
android:label="@string/app_name"
android:icon="@drawable/app_icon"
android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data android:name="unityplayer.UnityActivity" android:value="true" />
</activity>
<service android:name="com.google.firebase.messaging.MessageForwardingService"
android:exported="false"/>
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_stat_fafi_icon_android" />
</application>
</manifest>
Fehler mit Android Studio finden
Wenn die Pfade, Namen und XML-Anmerkungen alle richtig sind, sollte das Icon der Push-Notification richtig erscheinen.
Erforderliche Schritte sind nur noch:
- Eine neue APK-Datei erstellen und aufs Handy hochladen
- Eine Push-Nachricht über Firebase-Console absenden
Push Notification einer Unity-App mit eigenem Symbol.
Wenn es nicht funktioniert
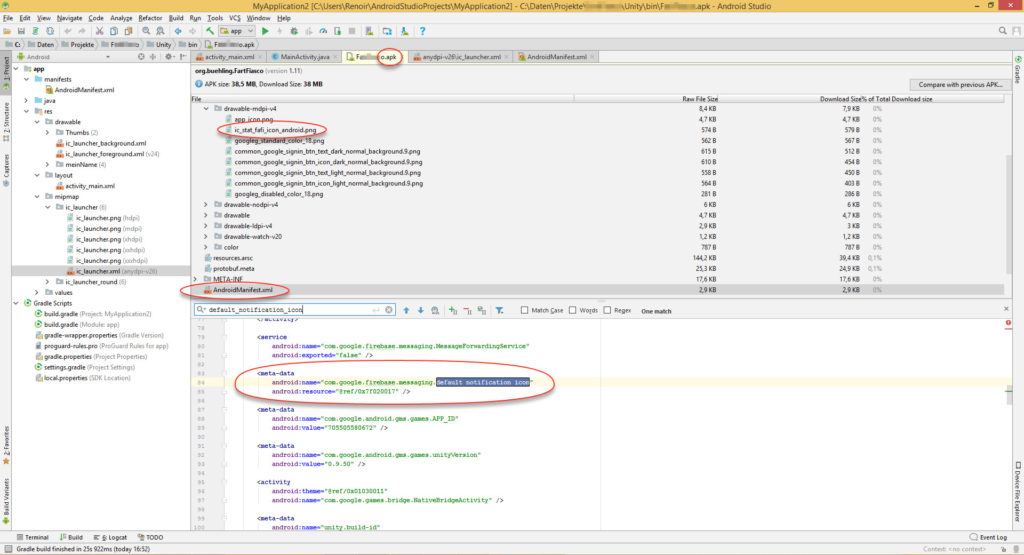
…kann man den Grund suchen, in dem man den Inhalt der apk-Datei untersucht. Da er komprimiert ist, erfordert dies ein Tool wie Android Studio.
- Android Studio starten und irgend ein Projekt öffnen (bzw. ein neues Anlegen)
- Die .apk-Datei aus dem Datei-Explorer in den Dokument-Bereich ziehen.
- Prüfen:
- Enthält die AndroidManifest.xml auch wirklich den Eintrag für
com.google.firebase.messaging.default_notification_icon? - Sind die Bild-Dateien richtig im Paket enthalten?
- Enthält die AndroidManifest.xml auch wirklich den Eintrag für
Zusammengefasst
Um das Standard-Symbol für Firebase Push-Notifications in einem Unity-Projekt für Android zu setzen, müssen die Bilddateien unterhalb von Assets/Plugins/Android/res liegen. Ergänzungen des XML-Manifests lassen sich in der Datei Assets/Plugins/Android/AndroidManifest.xml hinterlegen, die der Gradle-Build mit der automatisch erzeugten Manifestdatei zusammenführt.