GameDesign Document in Wikidpad stylen
Gestern habe ich beschrieben, wie Wissensfragmente in WikidPad angelegt und strukturiert werden. Im folgenden schreibe ich über Aspekte der visuellen Aufbereitung.
HTML-Vorschau
Wie zuvor bereits kurz angesprochen, bietet WikidPad neben der Editor-Ansicht, die die Bearbeitung durch Hypertext-Funktionalität und einigen Basis-Formatierungen bereits erleichtert, noch eine HTML-Ansicht. In dieser wird eine Aufbereitung des Artikels angezeigt, die keine Wiki-Formatierungen mehr enthält. Zwar ist die Ausgabe schreibgeschützt, doch bietet sie dafür zahlreiche Möglichkeiten automatisierte Inhalte zu erzeugen oder die Ausgabe per CSS zu formatieren.
Das HTML-Fenster kann verschiedene Browser-Implementierungen nutzen, um den aufbereiteten Inhalt anzuzeigen. Unter Windows empfehle ich den eingebetteten Internet Explorer zu verwenden, da dieser relativ viel CSS-Formate unterstützt – obgleich er in einem reduzierten Modus läuft und daher leider nicht der volle Formatsatz nutzbar ist.
Der Internet Explorer muss zunächst (einmal pro WikidPad-Installation) in den Optionen eingestellt werden:
Menü: Extras > Options > HTML Preview/Export > Preview Render: IE
Beim Anlegen eines neuen Wiki-Worts wurde das Wort selbst als Überschrift in die neue Seite von der Software eingefügt. Jedoch mit zwei Pluszeichen (++), wodurch eine Überschrift auf Hierarchieebene 2 entsteht. Vermutlich hatten die Autoren einen Grund es so zu machen, den ich aber nicht nachvollziehen kann. In meinem Wiki möchte ich, dass die erste Überschrift immer auf Ebene 1 liegt. Nun kann man jede Überschrift von ++ einfach auf + ändern oder in den Einstellungen definieren, dass automatisch ein anderes Überschriftenformat beim Erstellen einer neuen Seite eingefügt wird.
Um zu definieren, dass Überschriften auf neuen Seiten standardmäßig auf Ebene 1 liegen, folgendes einstellen:
Menü: Extras > Options > Current Wiki > Headings > Heading Prefix: +
Eigene CSS-Stile für die Vorschau einsetzen
Das Aussehen des Textes in der HTML-Ausgabe lässt sich anpassen, in dem ein eigenes Stylesheet eingebunden wird. Dazu muss lediglich eine Datei namens wikipreview.css in den Unterordner data des Projektordners gelegt werden. Sie wird vollautomatisch eingebunden, wenn zwischen Editor- und HTML-Vorschau umgeschaltet wird.
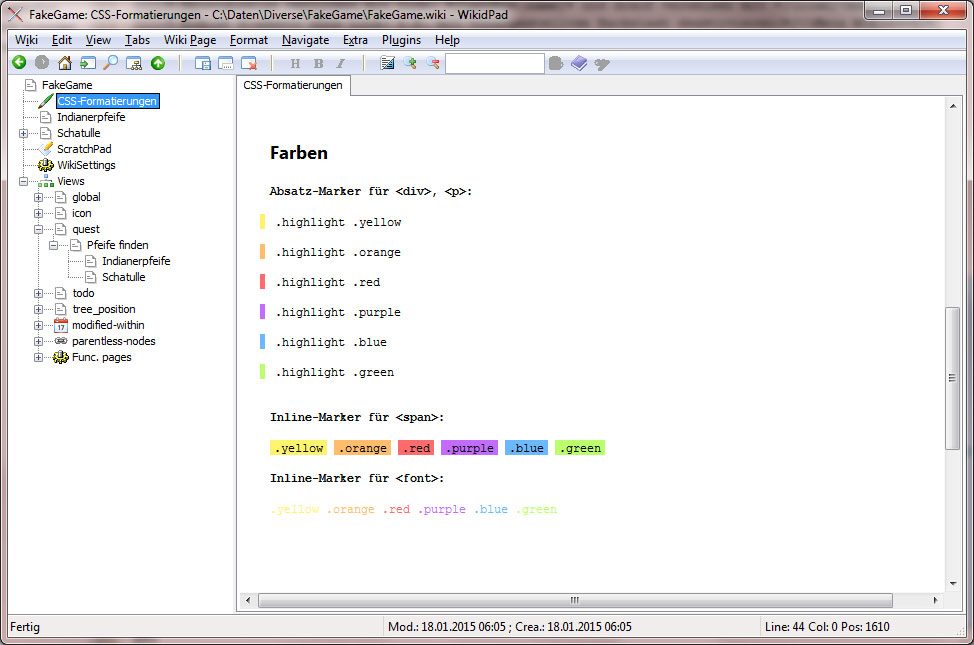
Über die üblichen CSS-Selektoren (body, p, …) bzw. die wikidpad-Klasse kann einerseits die grundsätzliche Erscheinung des gesamten Dokuments verändert, andererseits auch neue Elemente eingeführt werden. Weil HTML-Markup im Wiki-Wort-Quelltext erlaubt ist, bekommen z.B. mit <p class="eigeneKlasse">...</p> umschlossene Passagen eine beliebige Formatierung zugewiesen. Die nebenstehende Abbildung zeigt, wie sich z.B. farbige Markierungen nutzen lassen, um Textstellen hervorzuheben. Gelb könnte für noch zu überarbeitende Abschnitte, rot für kritische Stellen und grün für wichtige Entscheidungen im Spielkonzept angewendet werden.
Bilder und Dateien einfügen
Externe Dateien, z.B. Bilder oder sonstige Dateien, können in den Ordner files des Wiki-Projekts kopiert werden. Über den Code [rel://files/dateiname.ext] lässt sich dann ein Link auf die Datei erzeugen. Bilder werden in der HTML-Vorschau direkt als solche angezeigt.
- Praktischerweise unterstützt WikidPad das direkte Einfügen von Bildern aus der Zwischenablage über die Tastenkombination
Strg+V. Es wird dann eine Datei imfiles-Ordner sowie ein Einbettungscode im Dokument erzeugt. - Um Bilddateien in das Wiki-Projekt zu kopieren, kann die Datei mit gedrückter
Strg-Taste in den Editor gezogen werden. - Um externe Dateien, d.h. Dateien außerhalb des Wiki-Projekts zu verlinken, lässt sich ein Link auf die externe Datei durch das Ziehen der Datei aus dem Dateiexplorer in den Editor (ohne gedrückte Taste) generieren.
Umfangreiche Formatierungen von Bildern sind leider nur schwer möglich. Zwar lässt sich ein Bild durch Anhängen eines Skalierungsausdrucks an die URL zwar in der Größe verändern (z.B. [rel://files/plateau.png>r50%]), doch wäre eine Thumbnail-Funktion wünschenswert, die das Bild per Klick auf die Vorschau in voller Größe zeigt. Diese Funktionalität kann durch in Python formulierte Plugins erreicht werden, die sich im Ordner user_extensions der WikidPad-Installation befinden müssen. Mit meinem (minimalistischen) rbThumbs-Plugin (Download am Ende des Artikels) ist es etwa möglich, durch Einfügen des Codes [:thumb:Here]rel://files/plateau.png [:thumb:] eine Vorschaugröße des Bildes einzufügen, die sich per Klick auf die volle Größe entfaltet. Da das Script beim Klick auf das Bild im Grunde nur dessen css-Stil ändert, lassen sich Vorschau- und Vollbild-Ansicht leicht im CSS des Projekts anpassen.
HTML-Templates nutzen
Häufig ist es wünschenswert, die gleichen Textfragmente in jeder Seite eines Dokuments einzusetzen. Hier kommen Templates in Frage: In meinem GDD habe ich zwei Wiki-Words angelegt: HTMLHeader und HTMLFooter. Jede Wiki-Seite beginnt zudem mit [:page:HTMLHeader] und endet mit [:page:HTMLFooter], den Codes, die bei der Erstellung der HTML-Ansicht den Inhalt der Kopf- und Fußdatei an der jeweiligen Position einfügen. Durch Platzieren der in Teil 2 vorgestellten Formel [:rel:children] lässt sich so z.B. am Ende jeder Seite eine Liste ausgehender Links einbinden.
Leider ist die Unterstützung für eigene JavaScript-Dateien, die sich in der HTML-Ausgabe nutzen ließen, nicht so einfach wie die CSS-Integration. Dennoch ist es mit ein bisschen Bastelei möglich, JS-Dateien zu integrieren. In meinem Beispiel habe ich den Import der Javascript-Datei im HTMLHeader platziert, so dass dieser etwas umständliche Code (siehe Download) nur einmal hinterlegt werden muss.
Icons und Tree-Styles
Neben der Aufbereitung des eigentlichen Dokument-Inhalts spielt die Präsentation in der Baum-Hierarchie eine entscheidende Rolle bei der Organisation des Konzepts. Durch Zuweisen von Stileigenschaften, wie z.B. Symbolen und Textformaten, lässt sich die Übersichtlichkeit der hierarchischen Struktur erheblich steigern. Beispiele für das Styling der Baum-Einträge sind folgende Codes, die wiederum jeweils als Meta-Tags in eckigen Klammern im Dokumentquelltext platziert werden:
[icon: carrot]ändert das Icon des Baumeintrags zu einer Karotte. Dieses Symbol verwende ich gerne für Gegenstände im Spiel (Items). Eine Liste aller möglicher Icons ist im Menü Format > Icon Name zu finden.[bold: true]zeichnet den Text des Baumeintrags fett. Kann sich als nützlich erweisen, um beispielsweise übergeordnete Elemente hervorzuheben.- Die Kombination von hierarchischen Seiten und Icons (
[icon: folder]) kann sogar verwendet werden, um Ordner anzulegen! - …
- Tipp: Die WikidPad-Icons können auch im HTML-Seiteninhalt angezeigt werden:
[:iconimage:carrot]
Meta-Daten verstecken
Abschließend fällt auf, dass die Metadaten in eckigen Klammern auch in der HTML-Vorschau sichtbar sind, was in aller Regel unerwünscht ist. Abhilfe schafft das Umschließen mit der Formel <<hide ... >>, die bewirkt, dass der eingeschlossene Text zwar verarbeitet wird, aber in der HTML-Vorschau nicht sichtbar ist.
Werbung
Zusammenfassung
Wikidpad ist ein kleines OpenSource-Tool, um untereinander verlinkte Texte in lokalen Dateien zu organisieren. Die einzelnen Seiten bestehen aus Textdateien, die in Wiki-Syntax formatiert werden. Das Programm ist eine mögliche Alternative zu zahlreichen kommerziellen Tools, um Wissen zu organisieren und beispielsweise ein GameDesign-Document für ein kleines Team oder Ein-Mann-Projekte zu erstellen. Durch die Unterstützung spezieller Codes, Scripte und Stylesheets sind weite Teile der Software, des Inhalte und der Präsentation grafisch wie auch strukturell an eigene Wünsche anpassbar.