GameDesign-Documents mit Wikidpad erstellen
Gestern habe ich beschrieben, welche Anforderungen Wissensfragmente eines Game-Design-Documents stellen und Gründe genannt, wieso sich z.B. WikidPad zur Wissensorganisation im Indie-GameDesign eignen kann. Im folgenden beschreibe ich einige Handgriffe, mit denen sich Einträge in WikidPad strukturieren lassen.
Wissensfragmente bearbeiten
Grundsätzlich besteht ein WikidPad-Projekt aus einer Sammlung von einfachen Textdateien, die in der Software bearbeitet werden können. Dabei kommen die üblichen Wiki-Formatierungscodes zum Einsatz, wodurch ein schnelles Erstellen von Seiteninhalten möglich ist. Für ein Game-Design-Document gehe ich so vor, dass ich jedes gedankliche Fragment (z.B. jeden Charakter, Schauplatz, Interaktionsobjekt, Story-Abschnitt, etc.) als separate Seite, d.h. als Wiki-Schlagwort, anlege.
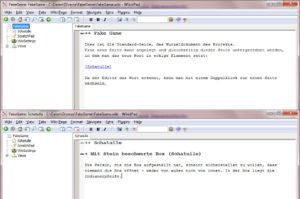
Zu beachten ist, dass Wiki-Seiten nicht alleine stehen können, d.h. sie müssen einer anderen Seite, im einfachsten Fall dem Projekt-Wurzeldokument, untergeordnet werden. Auf diese Weise entsteht ganz automatisch eine Hierarchie, da jedes Dokument ein Elterndokument hat. Ein neues Dokument/Wiki-Wort lässt sich anlegen und unterordnen, in dem in einem beliebigen anderen Dokument ein Link der Form [neuesWort] angelegt wird. Der WikidPad-Editor formatiert diesen Link, so dass bereits innerhalb des Editors per Doppelklick auf das Wort zu diesem navigiert werden kann. Die Abbildung rechts zeigt die Beschreibung des InGame-Objekts „Schatulle“, das als neues Wort der Wurzelseite hinzugefügt wurde. Im Navigationsbaum links wird die Hierarchie sofort abgebildet.
Generell signalisieren eckige Klammern dem WikidPad-Parser die Definition von Metadaten. Der volle Funktionsumfang wird in der Programmdokumentation ausführlich besprochen und anhand von Beispielen illustriert. Als für GDD-Erstellung relevante Dinge möchte ich folgende Beispiele erwähnen:
Verlinkungen
- Links auf bestehende Artikel können wie oben beschrieben durch Setzen des Wiki-Wortes in eckige Klammern realisiert werden. Infolge erscheint das verlinkte Wort im Navigationsbaum an mehreren Stellen, was ein Vor- oder auch Nachteil sein kann. Sind eckige Klammern Teil des Inhalts verhindert ein Schrägstrich die automatische Verlinkung:
[\Kein Wikiword] - Soll sich der Link-Text vom Wort unterscheiden, ist ein umbenennen per Pipe möglich:
[Link|Anzuzeigender Text] - Absätze innerhalb eines Dokuments lassen sich mit
[anchor:Ankername]erstellen. Links von anderen Seiten zu diesem Anker werden wie folgt formuliert:[Link]!Ankername - Durch
[alias:alternativesWikiword]lassen sich alternative Dokumentnamen definieren, die als Linkziel dienen können.
Werbung
Schlagwort-Suchlisten
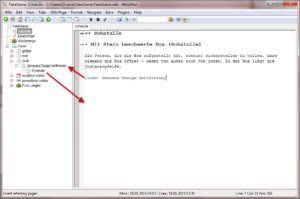
Der Spezial-Eintrag „Views“ in der Baumstruktur enthält Wiki-Einträge, die nach speziellen Kriterien aufgelistet oder gefiltert werden. Über die Syntax [schlagwort:text] lassen sich hier auch explizite Elemente erstellen. WikidPad selbst sieht die Begriffe „todo“, „done“, „action“, „track“, „issue“, „question“ und „project“ vor, um etwa Bearbeitungszustände zu definieren. Enthält eine Seite z.B. den Code [todo: Design definieren], so erscheint ein Eintrag „Design definieren“ unterhalb des Knotens Views > ToDo. Der Eintrag selbst enthält wiederum einen Unterknoten, der auf das Dokument verlinkt, der das ToDo-Item enthält (siehe Abbildung unten links).
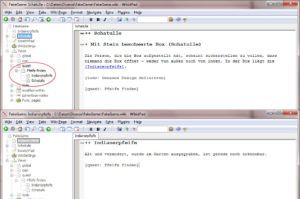
Da aber nahezu beliebige Schlagworte möglich sind, kann der Mechanismus beliebig erweitert werden. So können sowohl die Schatulle als auch die (darin enthaltene) Indianerpfeife im Beispiel den Code [quest: Pfeife finden] enthalten. Im View-Tree entsteht dann ein Views-Eintrag „Pfeife finden“ mit Unterknoten zu „Schatulle“ und „Indianerpfeife“, der zusammenfasst, dass diese beiden Elemente in die zu erledigende Spielaufgabe involviert sind.
Relationen automatisch auflisten
WikidPad bietet einige spezielle Codes an, um Daten dynamisch erzeugen zu lassen. Diese sind allerdings nur in der HTML-Vorschau, nicht der Bearbeitung selbst sichtbar. Nützlich finde ich unter anderem die Codes [:rel:childen] sowie [:rel:parents], die eine Auflistung allerdings WikiWords erzeugen, auf die die aktuelle Seite zeigt (d.h. Kind-Elemente) bzw. die auf die aktuelle Seite zeigen (d.h. Eltern-Elemente). Auf diese Weise lassen sich ausgehende und eingehende Verknüpfungen explizit generieren. In Kombination mit der Nutzung von Templates, die in Teil 3 dieser Artikel-Serie besprochen werden, können hier Beziehungen zwischen den Elementen in das Seitenlayout eingebaut werden.
Und morgen: