Text UND Grafik eines Buttons bei MouseOver einfärben

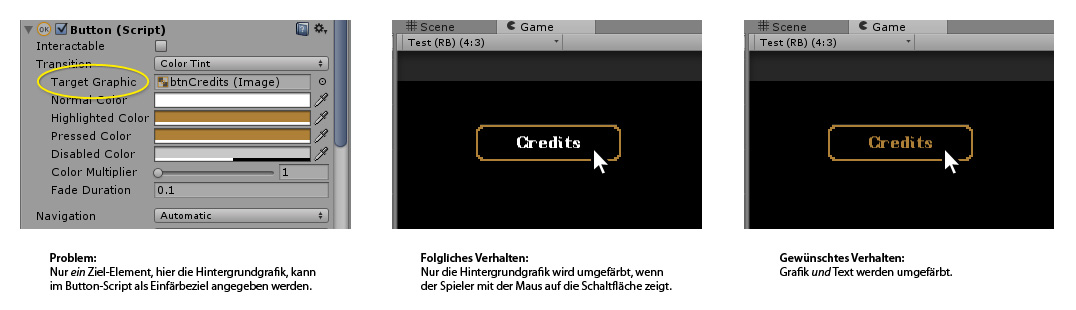
Für Eingabeelement, wie z.B. Schaltflächen, möchte man die Interaktivität üblicherweise grafisch ausdrücken. In Unity verfärbt sich beispielsweise eine Schaltfläche, wenn der Spieler mit der Maus darauf zeigt, das Element anklickt oder wenn das Steuerelment gesperrt (disabled) wird. Leider berücksichtigt Unitys neues GUI-System nur ein grafisches Element, das als Ziel für die Farbveränderung angegeben werden kann. Somit lässt sich z.B. nur der Button selbst oder der darauf dargestellte Text automatisch einfärben.
Die Lösung scheint zunächst kompliziert, zumal die aktuelle Farbe des Buttons nicht direkt ausgelesen werden kann. Der entscheidende Trick dabei ist, nicht den Button, sondern den Renderer der RenderTarget-Komponente abzufragen. In ihr versteckt sich eine color-Eigenschaft, die die aktuelle Renderfarbe enthält. Folglich lässt sich mit einer Komponente, die allen ebenfalls einzufärbenden Komponenten (z.B. Texte oder Bilder auf dem Button) hinzugefügt wird, sehr leicht eine einheitliche Färbung realisieren.
//The trick to synchronize text color with the button's current color state is to refer to the CanvasRenderer: //text.color=button.GetComponent<CanvasRenderer>().GetColor(); //Unity < 5.3.1f1 (?) target.color=button.targetGraphic.canvasRenderer.GetColor(); //in Unity 5.3.1f1+
